Models和Views是在所有类型软件的设计模式中频繁出现的,为了使数据从Model中分离出来并通过View渲染为用户提供的模型,一个健壮并可重用的设计被创造了。
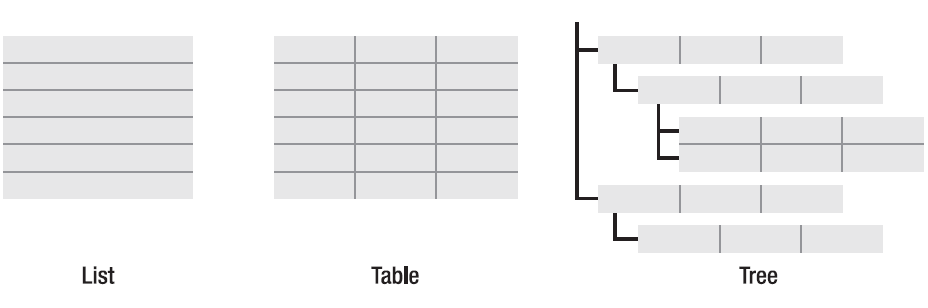
Models是用于描述数据结构的,List是一维的数据容器。Table也是一个List,只不过是多列的——一个二维的数据结构。Tree是一个简单的Table,只不过数据有可能隐藏在另外的一维数据里。
当你考虑如何建立程序时,你会发现这些结构能够用于所有情况,所以你能很好的建立代表你的数据结构的Model。要记住你不要改变的你实际存储的数据的方式,你可以提供一个Model类代表你的数据,然后映射每一项模型化的数据到你应用程序的数据结构中的实际项。
所有这些结构可以以多种不同的方式显示。例如,List可以是一个列表(所有的Item立即显示),也可以是下拉列表(只显示当前Item)。每一个value也可以以多种方式显示。例如,text,values,甚至images。这就是view送入图片的地方——它的任务就是显示用户模型里的数据。
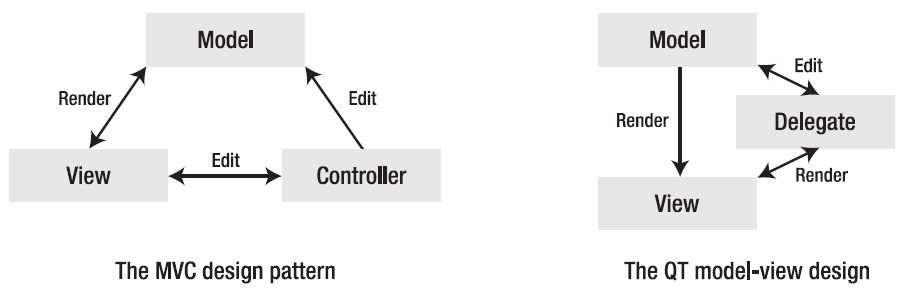
在标准的 MVC 设计模式中,Model保存数据,View渲染成显示部件,当用户想编辑数据时,Controller类处理对数据的所有修改。
Qt对这种模式进行了稍微处理,使用Delegate类代替Controller类处理数据更新。Delegate有两个工作:帮助View渲染Value和帮助用户编辑Value。比较标准的MVC模式和Qt的方法,你可以说Controller和View合并了,只不过View用Delegates来处理Controller的工作。
用Views来显示Date![]()
Qt 提供三个不同的View:tree,list,table.QListWidget类是QListView的特殊版本,QListWidget仅仅包括列表中的显示数据,然而QListView是从Model中访问它的数据。QListWidget有时因缺乏灵活性被认为是方便类,但是在不复杂的情形下与QListView和Model相比它更方便。
和List Widget与List View相关一样,QTreeWidget-QTreeView和QTableWidget-QTableView也是成对相关。
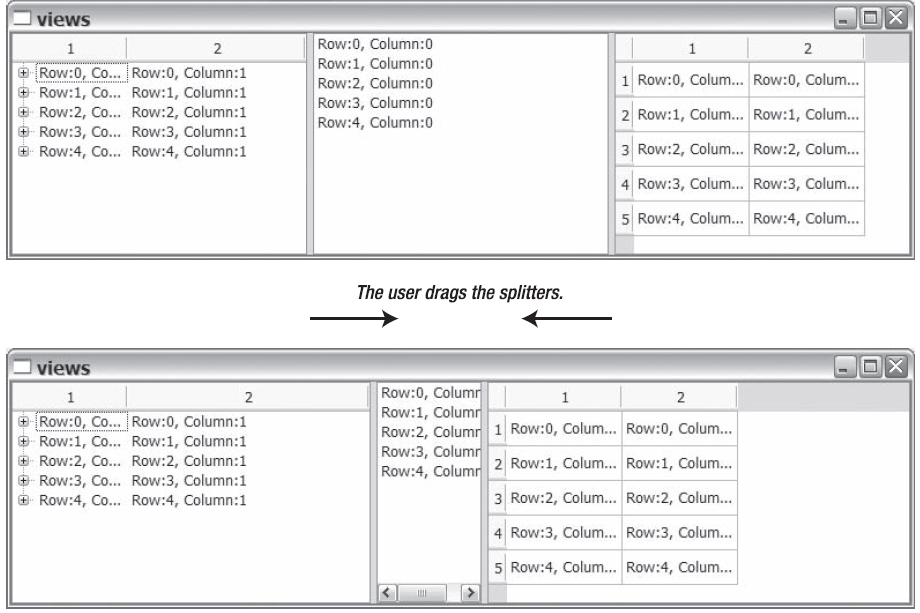
让我们通过一个例子来看看如何创建widgets.在下面的代码中你可以看到QTreeView,QListView,QTableView创建后被放入QSplitter.一个splitter是一个子部件之间可以移动的栏。就是用户可以自由地划分tree,list,table之间的空白。
QTreeView *view = new QTreeView; QListView *list = new QListView; QTableView *table = new QTableView; QSplitter splitter; splitter.addWidget( tree ); splitter.addWidget( list ); splitter.addWidget( table );
当widgets创建后,你必须创建并组装Model,开始时你要用到QStandardItemModel,Qt的一个标准Model。
下面的代码展示了model是如何组装的。组装过程包括三个循环:row(r),columns(c),和item(i)。循环创建了5行2列,其中第1列包括3个子项。
QStandardItemModel model( 5, 2 );
for( int r=0; r<5; r++ )
for( int c=0; c<2; c++)
{
QStandardItem *item =
new QStandardItem( QString("Row:%1, Column:%2").arg(r).arg(c) );
if( c == 0 )
for( int i=0; i<3; i++ )
item->appendRow( new QStandardItem( QString("Item %1").arg(i) ) );
model.setItem(r, c, item);
}
让我们仔佃看看是如何组装的。首先,QStandardItemModel被创建,构造函数被指定为5行2列。然后通过循环创建每个Item,当c等于0时,使用appendRow添加3个子项. 最后,setItem使每个item放在合适的位置。
为Views设置Model:
tree->setModel( &model ); list->setModel( &model ); table->setModel( &model );
每个View都有Selection Model, 通过setSelectionModel(QItemSelectionModel*)方法设置。
通过下面的设置,tree, list, table将被绑在一起:list中被选中的,在table和tree中也会被选中。
list->setSelectionModel( tree->selectionModel() ); table->setSelectionModel( tree->selectionModel() );
Providing Headers:
model.setHorizontalHeaderItem( 0, new QStandardItem ("Name"));
model.setHorizontalHeaderItem( 1, new QStandardItem ("Phone number"));
Limiting Editing:
设置只读:
if( c == 0 )
for( int i=0; i<3; i++ )
{
QStandardItem *child = new QStandardItem( QString("Item %1").arg(i) );
child->setEditable( false );
item->appendRow( child );
}
Limiting Selection Behavior
The selection behavior can be set to SelectItems, SelectRows, or SelectColumns;
selection mode can be set to the following values:
• NoSelection: The user cannot make selections in the view.
• SingleSelection: The user can select a single item, row, or column in the view.
• ContiguousSelection: The user can select multiple items, rows, or columns in the view. The selection area must be in one piece, next to each other without any gaps.
• ExtendedSelection: The user can select multiple items, rows, or columns in the view. The selection areas are independent and can have gaps. The user can choose items by clicking and dragging, selecting items while pressing the Shift or Ctrl keys.
• MultiSelection: Equivalent to ExtendedSelection from the programmer’s viewpoint, the selection areas are independent and can have gaps. The user toggles the selected state by clicking the items. There is no need to use the Shift or Ctrl keys.
下面是单行的设置:
table->setSelectionBehavior( QAbstractItemView::SelectRows ); table->setSelectionMode( QAbstractItemView::SingleSelection );
Using the QStringListModel to populate a QListView:
QListView list; QStringListModel model; QStringList strings; strings << "Huey" << "Dewey" << "Louie"; model.setStringList( strings ); list.setModel( &model );
创建定制视图:
There are two approaches to this: either build a delegate from the QAbstractItemDelegate class or create a completely custom view from the QAbstractItemView class.



2012年3月21日 09:51
请问你这个aeros主题是如何更换背景图片的?管理里面没找到。
2024年12月26日 14:16
Thanks for the tips guys. They were all great. I have been having issues with being fat both mentally and physically. Thanks to you guys i have been showing improvements. Do post more.
2024年12月26日 14:26
While looking for articles on these topics, I came across this article on the site here. As I read your article, I felt like an expert in this field. I have several articles on these topics posted on my site. Could you please visit my homepage?
2024年12月26日 14:29
The article looks magnificent, but it would be beneficial if you can share more about the suchlike subjects in the future. Keep posting.
2024年12月26日 14:31
I can see that you are an expert at your field! I am launching a website soon, and your information will be very useful for me.. Thanks for all your help and wishing you all the success in your business.
2024年12月26日 14:37
I am grateful on getting such wonderful information. I also wrote a blog on How to download AOL Desktop Gold . This software provides enhanced security to the emails of the users. If you have any problem with this application, please contact us to get instant and legitimate support from our team.
2024年12月26日 14:50
There is so much in this post again soon. Big thanks for the useful info.
2024年12月26日 14:53
think this is a really good article. You make this information interesting and engaging. You give readers a lot to think about and I appreciate that kind of writing.
2024年12月26日 14:54
I simply wanted to post a quick word so as to appreciate you for all of the great facts you are showing on this site
2024年12月26日 14:55
Knowing how to find a medical negligence lawyer is critical. They are harder to locate than one would think. Medical negligence lawsuits are extremely delicate; therefore, finding the right medical negligence lawyers to
2024年12月26日 15:04
I like your website. Your website provides good information which helps me. Thanks for sharing your blog. Now I'm coming to my place and I can not do it. I can not do it.
2024年12月26日 15:15
Knowing how to find a medical negligence lawyer is critical. They are harder to locate than one would think. Medical negligence lawsuits are extremely delicate; therefore, finding the right medical negligence lawyers to fit your need is very important. You need a well-experienced lawyer, who knows the legal framework and guidelines for a successful case. A well-experienced lawyer can help you know what direction to take your case to and if you have a realistic chance of winning.
2024年12月26日 15:16
The teacher just told me that I should write a descriptive essay. Your advice will help me. I don’t like writing essays at all. The reason is that I don’t have the relevant skills and I get low grades. That’s why I use
2024年12月26日 15:16
I simply wanted to post a quick word so as to appreciate you for all of the great facts you are showing on this site
2024年12月26日 15:17
The teacher just told me low grades. That’s why I use
2024年12月26日 15:19
hi, i assume that i saw you the blog
2024年12月26日 15:21
There is so much in this you post again soon. Big thanks for the useful info.
2024年12月26日 15:22
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2024年12月26日 15:23
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2024年12月26日 15:41
Design and implementation of interior decoration, which includes parts such as design, construction and implementation of kitchen cabinets, wardrobes, Corian plates, Marmonite, granite sinks, residential, office and commercial renovation.
2024年12月26日 15:46
If you find that you love it, then the next step is to get a degree in interior design from an accredited school. After graduation, you’ll be ready to start your own firm or work for an established one. With hard work and dedication, you can build a successful career as an interior designer.
2024年12月26日 15:47
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2024年12月26日 15:48
remarkable article. You have got superbly articulated it. Readers revisit simplest if they observed something useful. So the middle system is to offer fee to the readers. Additionally, name could be very important.
2024年12月26日 15:48
I am happy to find this post very useful for me, as it contains lot of information. I always prefer to read the quality content and this thing I found in you post. Thanks for sharing